
F5 XC WAAPのアドバンストなWAF機能紹介(Part.4 Cookie Protection)
目次[非表示]
はじめに
以前のブログ「F5 XC WAAPで実現!ベーシックなクラウドWAF」では、F5社のWAAPサービス「F5 XC WAAP」のベーシックなWAF機能「App Firewall」をご紹介しました。
F5 XC WAAPには他にもアドバンストなWAFの機能として以下が提供されています。
・Data Guard Rules
・Cross-Site Request Forgery Protection
・GraphQL Inspection
・Cookie Protection
上記機能の中で、今回は「Cookie Protection 」 をご紹介します。
以下機能については以前のブログで紹介しているのでご覧ください。
・Data Guard Rules
「F5 XC WAAPのアドバンストなWAF機能紹介(Part.1 Data Guard)」
・Cross-Site Request Forgery Protection
「F5 XC WAAPのアドバンストなWAF機能紹介(Part.2 Cross-Site Request Forgery Protection) 」
・GraphQL Inspection
「F5 XC WAAPのアドバンストなWAF機能紹介(Part.3 GraphQL Inspection)」
Cookie Protectionとは
様々なサイトや書籍で紹介されていますが、一先ずCookieとはなんぞや、といった内容を簡単に説明いたします。
Cookieとは、クライアントのWebブラウザから特定のWebサイトにアクセスした際にHTTPレスポンスヘッダを利用して送られるテキストファイルのことを指します。
クライアントのWebブラウザはWebサイトからのCookieを受け取ると、一時的にそのCookieを保存します。Webブラウザは再度Webサイトにアクセスする際にリクエストヘッダにCookieを付与することで、クライアントの行うログイン処理を簡略化したり、Webサイトでの情報入力を省略したりといったメリットが得られます。
また、受信したWebサイト側はそのCookieを調べることで、クライアントの情報を得ることができ、情報分析等に利用することができます。
このように利用者にとってメリットの多いCookieですが、実際には上記のようなメリットだけでなく、Cookieからの情報漏洩や、セッションIDを不正に第三者に利用(Session Hijacking)されたりするリスクといったデメリットもあります。
上記の対策に利用できる、F5 XC WAAPでHTTPレスポンスヘッダのCookieに属性(※)を付与したり、HTTPリクエストヘッダのCookieの改ざんを防止する機能が、今回ご紹介するCookie Protectionとなります。
(※)付与可能な各属性値、及びその属性の説明は下記となります。
- SameSite
SameSite=<samesite-value>の形式で設定され、クロスサイトリクエストでクッキーを送信するかどうかを制御し、クロスサイトリクエストフォージェリ(CSRF)攻撃に対する防御を提供します。Strict / Lax / Noneの設定が可能で、左から順に強度が高くなります。
- Secure
リクエストが SSL と HTTPS プロトコルを使用して行われた場合にのみ、CookieをWebサイトに送信することを示します。
- HttpOnly
この属性値を付与することでJavaScript からの直接の参照・操作を禁止し、クロスサイトスクリプティング(XSS)攻撃 などの手法による悪意ある第三者から Cookieの内容を盗聴されることを防止します。
「Cookie Protection」の設定方法
Cookie Protectionを利用するにあたって必要な設定は以下の2つのみです。
① HTTP Load BalancerでWAFを有効化
② Cookie Protectionを設定
それぞれの設定の詳細を以下でご紹介します。すべてHTTP Load Balancerの設定画面内でおこないます。
①HTTP Load BalancerでWAFを有効化
HTTP Load BalancerでWAF(App Firewall)を有効化します。
WAFの有効化手順は、以前のブログ「F5 XC WAAPで実現!ベーシックなクラウドWAF」でご紹介しています。こちらのブログにてご確認ください。
②Cookie Protection を設定
Cookie Protection の「Configure」からCookie Protection設定画面に遷移し、「Add Item」からルールを追加します。
選択できる設定は以下の通りです。
Cookie Name及びCookie Tampering Protectionは必須設定です。
設定項目 | 設定内容 |
Cookie Name | 対象とするCookie名を入力する |
SameSite | SameSite設定の有無、制限内容を設定する Ignore:SameSite属性を付与しない(デフォルト) Strict:同一サイトに対してのみCookieを送信する Lax:同ドメインのリクエストでGETリクエストの場合のみCookieを送信する None:ドメインの異なるサイトにもCookieを送信する |
Secure |
Secure属性付与の有無を設定する
Add:Secure属性を付与する(デフォルト)
Ignore:Secure属性を付与しない
|
HttpOnly |
HttpOnly属性付与の有無を設定する
Add:HttpOnly属性を付与する(デフォルト)
Ignore:HttpOnly属性を付与しない
|
Cookie Tampering Protection |
Cookie改ざん防止機能の有効/無効を設定する
※Cookie Tampering Protectionについては次項で説明いたします
Disabe:Cookieの改ざんを検知しない(デフォルト)
Enable:Cookieの改ざんを無視する
|
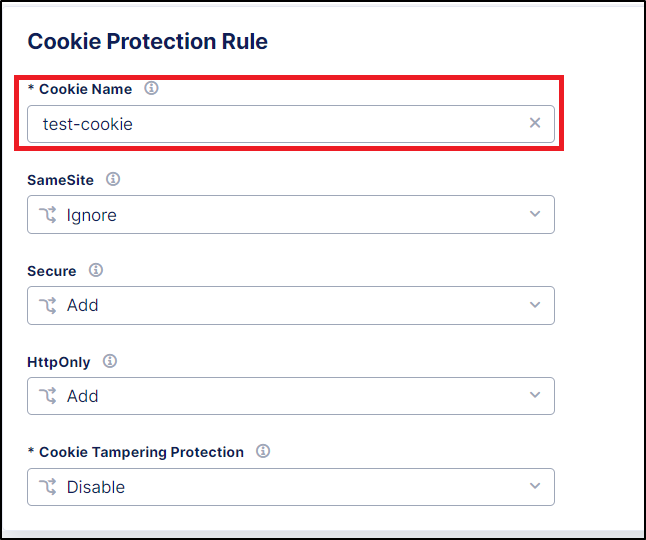
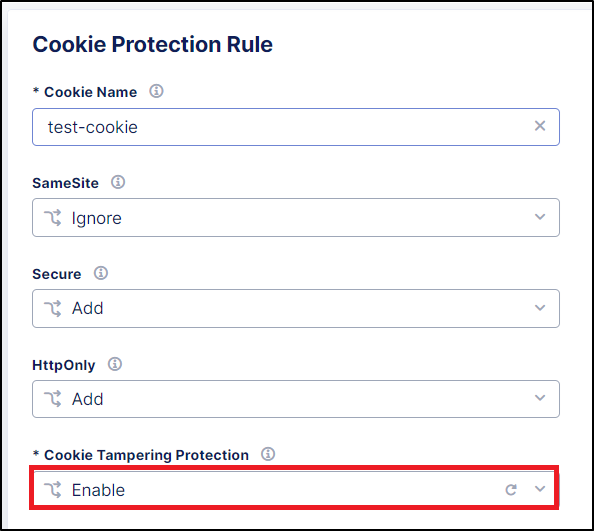
以下は、設定画面のサンプルとなります。
下記設定ではCookie名を「test-cookie」とし、その他の設定はデフォルト値としています。

上記の設定サンプルをCookie Protectionに設定した際のCookieの状態を確認してみましょう。
オリジンサーバでは、HTTPリクエストを受け取った際、Cookie名「test-cookie」、Cookieの値「ThisIsTestcookie」、有効期限「1か月」のCookieを生成し、HTTPレスポンスヘッダに付与する設定を追加しています。
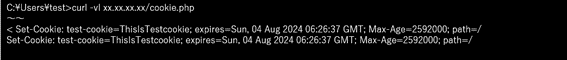
まず、HTTP Load Balancerを経由しない場合のCookieの状態は下記になります。

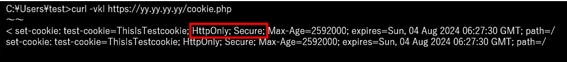
続いて、HTTP Load Balancerを経由させた場合のCookieが下記となります。

Cookie Protection機能により、HttpOnly及びSecure属性が付与されていることが確認できます。
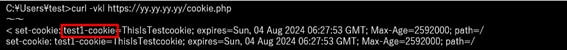
最後に、HTTP Load Balancerを経由するものの、設定したCookie名とCookie Nameが合致しない場合のCookieが下記となります。
※オリジンサーバにて生成するCookie 名を「test1-cookie」に変更しています。

Cookie Protection設定でCookie名を「test-cookie」で設定していましたが、オリジンサーバが生成したCookie名が「test1-cookie」となっており、この場合はCookie Protection設定で各属性の付与が行われていないことが確認できます。
「Cookie Tampering Protection」の設定方法
前項で設定したCookie Protectionは、あくまでもCookieに特定の属性を追加するのみで、Cookieの改ざんを検知/ブロックすることは出来ません。このCookieの改ざんを検知するための設定がCookie Tampering Protection機能になります。
以下、前項で作成した設定を変更し、Cookie Tampering Protectionを有効にします。
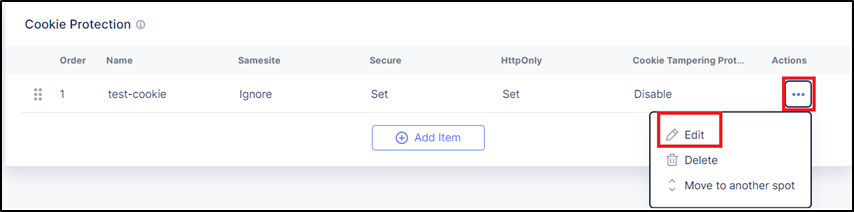
Cookie Protection設定画面で、前項で作成したルールの「Actions」>「Edit」をクリックします。

Cookie Tampering Protectionで「Enable」を選択し、Applyをクリックします。

なお、ここではApp FirewallのEnforcement Mode設定を「Monitoring」(デフォルト)に設定しています。

上記設定を行ったのちに、Cookieの改ざんを行い、アクセスします。
攻撃を検知した場合、「Overview > Security > 該当のLB > Security Analytics」より、該当のSecurity Eventを確認することができます。
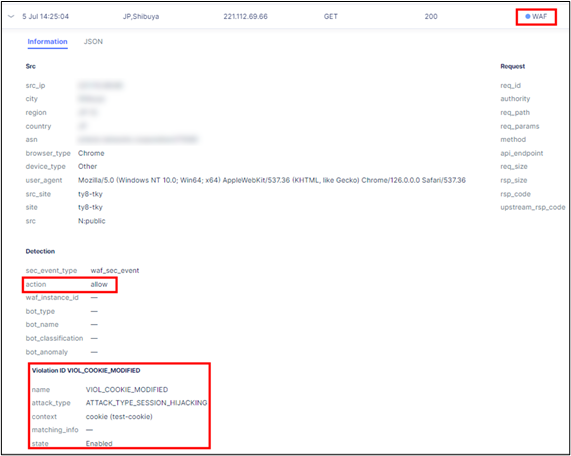
以下は、Cookie改ざんによりリクエストを検知した際のSecurity Event の内容となります。

画像の様に、Event Typeは「WAF」、Violation nameは 「VIOL_COOKIE_MODIFIED」と表示され、Cookie改ざんによるSession Hijackingが試みられたことによりイベントが検知されたことが分かります。
ただし、action 欄を見ると「allow」となっていることが分かります。これは、検知は行っているものの、App FirewallのEnforcement Mode設定が「Monitoring」となっているため、通信自体は許可されていることを示しています。
次に、App FirewallのEnforcement Mode設定を「Blocking」に設定した場合の検知ログを見てみましょう。

上記設定を行ったのちに、再度Cookieの改ざんを行い、アクセスします。
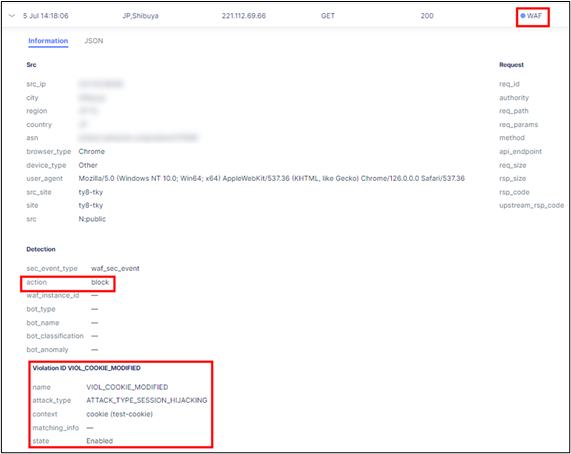
以下は、Cookie改ざんによりリクエストをブロックした際のSecurity Event の内容となります。

先ほどと同様、Event Typeは「WAF」、Violation nameは「VIOL_COOKIE_MODIFIED」と表示されていますが、App FirewallのEnforcement Mode設定が「Blocking」となっているため、action欄にも「block」と表示され、通信が遮断されていることを示しています。
WAAP導入時には、まずMonitoring(検知)モードで検知される内容を確認いただいた上で、Blocking(遮断)モードに切り替えて頂くことで、不要な誤検知を発生させないようにWAAP導入が実施頂けると考えております。
おわりに
今回は、F5 XC WAAPで利用できるアドバンストなWAF機能のうち、Cookie Protectionをご紹介しました。
Cookieを利用することで様々なメリットを得ることができる一方、Cookieを利用することによるリスクも存在するため、企業様ごとに適切なセキュリティ対策を講じることが重要です。
Cookieはテキストデータであり、お客様の個人情報の流出や不正利用にも繋がる可能性がありますが、Cookie Protectionを設定することでCookieを利用した攻撃のリスクを軽減できると考えております。
以前のブログ「F5 XC WAAPで実現!ベーシックなクラウドWAF」でベーシックなWAF機能(App Firewall)についてもご紹介しておりますので、こちらも是非ご確認ください。
F5 XC WAAPにご興味ございましたら、以下サイトからお気軽に弊社までお問い合わせください。
「F5 Distributed Cloud Web Application and API Protection (F5 XC WAAP)」





